1
First let me say this is not a sticker making tutorial so you'll need to have your own sticker prepared or download the source files at the end of the lesson where I've added a second file with a pre-made sticker for you. How nice am I!
Ok, so I'm starting with a new document 540×300pixels at 72ppi, then filling the background color with a light gray so we can see the difference between the stage and the edge of our white sticker. Click on the foreground swatch in the Tools palette and enter the color code #e4e4e4 in the field at the bottom then click OK to set this as your new foreground color.
Press Command-Delete (PC: Ctrl-Backspace) to fill the Background layer with the foreground color then open your sticker file and drag your sticker onto the new documents stage. (Go on and download the source files at the bottom of the lesson so you've got my sticker.pdf file with these steps already done for you if you want.)
 2
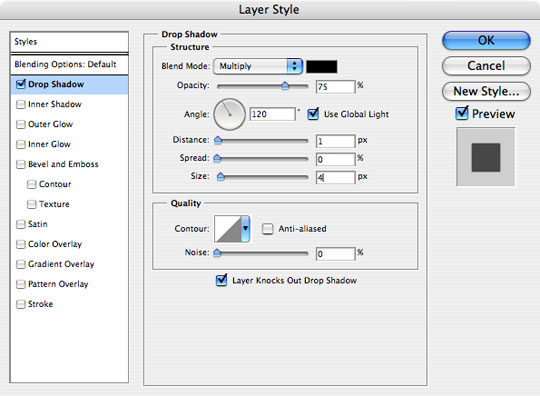
2Add a drop shadow to the Sticker layer by double clicking to the right of the layer's name in the layers palette to bring up the Layer Styles dialog box. From the default Drop Shadow settings just change the Distance to 1 and the Size to 4 and click OK. This gives us just a slight drop shadow but because the Distance is less than the size we get a slight outer shadow around the whole sticker.
 3
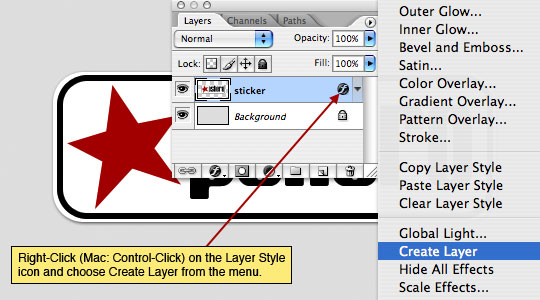
3So with your drop shadow set, we're going to do something really kind of cool... we're going to separate the drop shadow from the layer and put it on it's own layer below the Sticker layer.
Right Click (Mac: Control-Click) on the layer style icon now sitting on the right hand side of the Sticker layer in the layers palette and way down at the bottom choose Create Layer. A little warning will pop up letting you know that not all layer styles can be created as layers... but this one can, so click OK.
 4
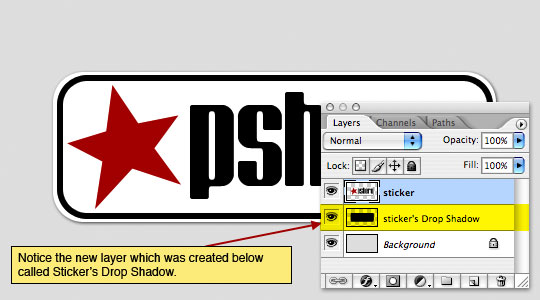
4In the layers palette you'll now notice a new layer beneath the Sticker layer called Stickers Drop Shadow.
 5
5With the Sticker layer selected it's time to go ahead and pull the edge of the sticker right off the background.
With the Rectangular Marquee tool selected from the Tools bar by pressing the M key, I'm going to make a square selection on the right hand side of the sticker. I'm doing this because if I bend the corner with the entire sticker selected I'll get more peel than I want. (*note: Keep the selection fairly close to the sticker edges to make transforming a touch easier.)
 6
6With the selection made select Edit>Transform>Warp from the main menu. The Warp tool gives you warping capabilities in a freeform mode. Push, pull, shove, drag with the tool to warp specific areas of an image. Feel free to play around, if you skrew it up, just press the ESC key to exit the tool without committing the transformation. (*note: If you've only made one change to the transformation that you don't like, simply press Command-Z (PC: Ctrl-Z) to undo your most recent action.)
What we're going to do here is grab the lower right hand corner handle and drag it up and left until the corner looks bent enough.
 7
7When you are happy with your result press Return (PC: Enter) to commit the transformation and Command-D (PC: Ctrl-D) to deselect.
 8
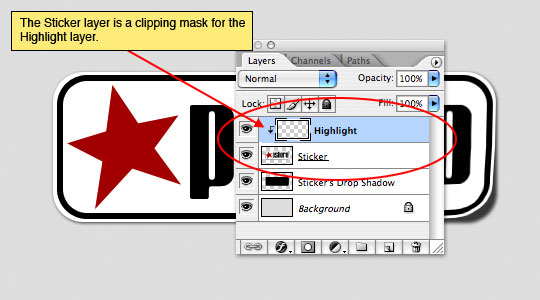
8Add a new layer above the Sticker layer by clicking the New Layer icon at the bottom of the layers palette, double click on the layer's name and rename it Highlight. Because this layer will contain the highlight which we want applied only to the Sticker layer, lets create a clipping mask right-clicking (Mac: Control-Click) on the Highlight layer and selecting Create Clipping Mask. You will know the Highlight layer is clipped to the Sticker layer because it will be indented and have a small arrow to the right pointing down.
 9
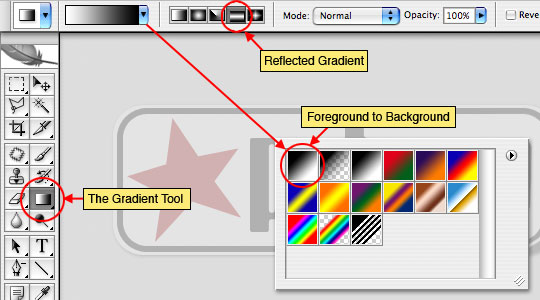
9Now lets add the highlight by choosing the Gradient tool from the Tools bar by pressing G. Reset your foreground/background colors by pressing the D key and then reverse them by pressing X (keyboard shortcuts are cool!) ... now white should be the foreground and black the background in swatches at the bottom of the Tools bar.
With the foreground and background colors set, choose the Foreground to Background option from the Gradient menu across the top of your screen, this should be the first option in the flyout menu (see the graphic below). Then set the gradient style to Reflected Gradient (again, see the graphic below).
 10
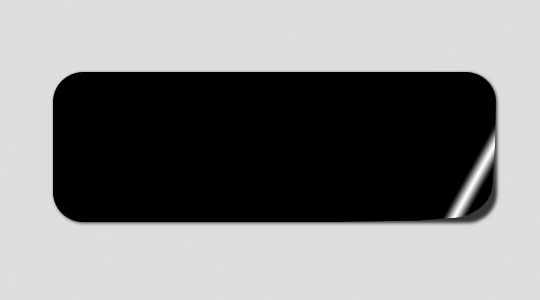
10The Reflected Gradient works from a center point outward, so click approximately where the gradient should live and drag a short angled line up and to the left. You should be left with something like the graphic below. If you need to try again simply press Command-Z (PC: Ctrl-Z) to undo.
 11
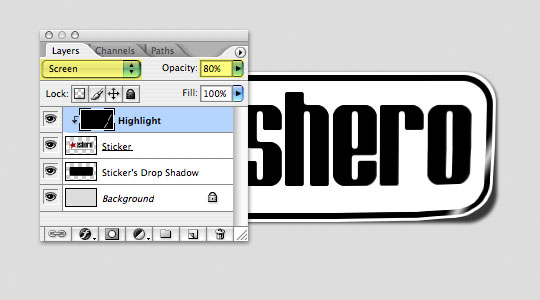
11Change the blend mode of the layer to Screen at the top of the layers palette and lower the Opacity to around 80%.
(*note: The Screen blend mode is used for highlighting. It lightens all colors on the top layer by decreasing its opacity. The dark colors are not lightened as dramatically as the light colors are.)
 12
12The sticker looks pretty good, but lets click down to the Sticker's Drop Shadow layer and use the warp tool to pull the corner shadow down and out just a touch. Just like back in step 5 choose the Rectangular Marquee tool from the Tools bar by pressing the M key, make a square selection on the right hand side of the drop shadow, Choose Edit>Transform>Warp from the main menu again and grab that lower corner dragging out and down until a realistic shadow is made. Play with the corner's side handles to arch the sides of the transform a bit for more realism.
 13
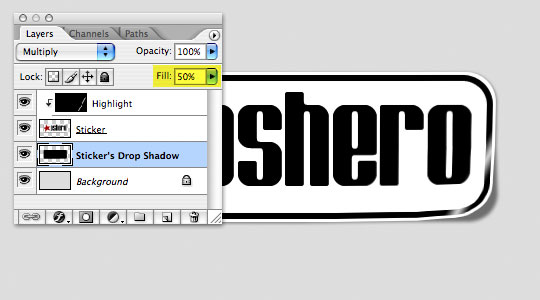
13When you've got the Drop Shadow transform the way you like it, press Return (PC: Enter) to commit the transformation and Command-D (PC: Ctrl-D) to deselect. The layer's Fill opacity should be set at 75% because that's what we had the Drop Shadow opacity set to when we originally created it. Lower the Fill opacity to 50%.
 14
14I added a little web 2.0 style gradient for the final effect... because I have OCD and just can't leave a good thing well enough alone.
This technique works great for slightly lifting the edges of paper, sticky notes, photographs... you name it.



 1Beğeni
1Beğeni

