Select your Gradient Tool (G) and set it to Radial Gradient. I used the colors #c98900 and #ff5a00 to create a nice gradient background. Start your gradient in the middle of your canvas.

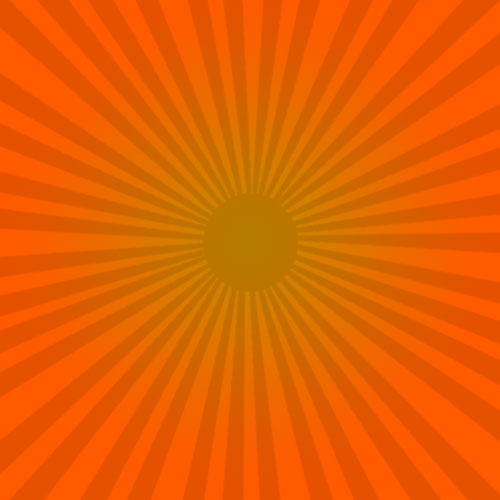
Add them to a new layer on top of your radial background with a color of #000000. Set the opacity to 10%. We'll use this as our background.


Now randomly draw some stars, each one with a different size. Make sure this is on a clean, new layer. Add 5 stars. With a new layer, also add 5 stars, but rotate this layer a little bit using Free Transform (Ctrl + T). Repeat this step with another layer of stars until you're satisfied.

Navigate to Gradient Overlay. Change the gradient from #6d0000 untill #c80000. I also changed the angle to 105.

With the layer still selected, go to Edit > Transform > Warp. Set the warp-style to Arc Upper. I added another line with the text marcofolio.net that I warped using Shell Lower.

Change the color of your third line (Marcofolio.net) to #fc5c00.

Duplicate this layer two times. Merge (Ctrl + E) the two copies. This will flatten the layers. Give that layer a Color Overlay of #000000 that can be set in the Blending Options. Place this layer under the original text layer and move it around, making it look like a shadow.






