yanlız açtığımız sayfanın arkaplanı transparan olmalı bunuda new dedikten sonra gelen pencerede alt kısımdan yapabiliriz.
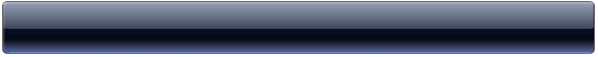
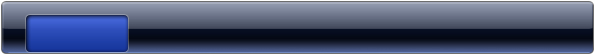
2.Sırada Yapmamız gereken şey Yeni bir layer açıp Layer >> New >> Layer içine Rounded Rectangle ile aşağıdaki gibi şekil çiziyoruz..

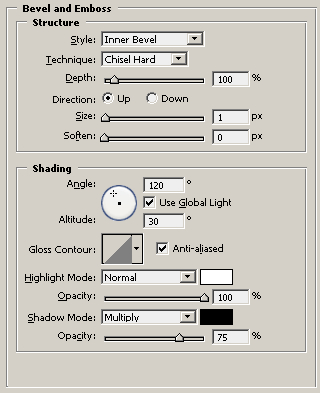
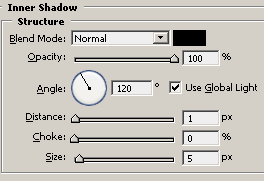
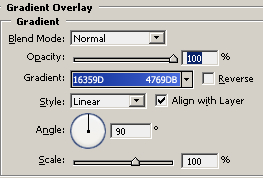
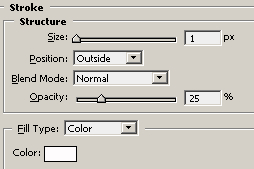
Ve aşağıdaki ayarları çizmiş olduğumuz shapemize uyguluyoruz.
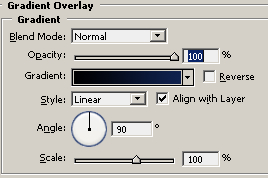
Gradient overlay da renk kodlarımız #0D111D #03153F bu şekilde olmalı.
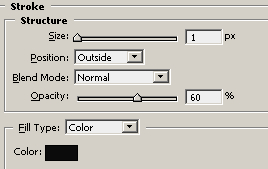
Stroke de ise renk kodumuz #0D0D0D böyle olmalı.



3.Yeni bir layer oluşturarak layerımız üstte kalacak şekilde gradient tool ile (#5A74B4 tek taraflı transparan) uygulama yapıyoruz.

şeklimiz bu hali aldıktan sonra yeni bir layer oluşturup rectangle tool ile şeklimizin yarısını kapsayacak şekilde dikdörtgen çiziyoruz.çizdikten sonra layerımıza Select >> Transform Selection uygulaması yapıyoruz.
yeni bir layer açıp line tool (çizim aracı)ile (1px)'lik bar çubuğumuzun alt kısmına çiziyoruz resimi incelerseniz göreceksiniz.çizdikten sonra layerımızı overlay olarak ayarlayalım.

daha sonrasında Yeni bir layer oluşturup gradient tool ile (beyaz ve transparan ) aşağıya doğru uygulama yapıyoruz.

mediaplayer çubuğumuz ortaya çıktı.şimdi ise işin zor olan kısımına geldik çoğu arkadaşım bu bölümden sonra zorlanacaktır yeterince açıklamalı anlatmaya çalışıyorum.
4.Evet arkadaşlar zor dedim biraz yılmak yok zorluklara devam
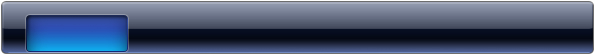
 şimdi yeni bir layer açıp Rounded Rectangle ile küçük bir dikdörtgen çiziyoruz. ve vermiş olduğumuz ayarları bu layerımıza uyguluyoruz.(ayarlara nereden gireceğim diyen arkadaşlar için = Layer >> Layer Style >> Blending Options... )burdan ulaşabilirsiniz.
şimdi yeni bir layer açıp Rounded Rectangle ile küçük bir dikdörtgen çiziyoruz. ve vermiş olduğumuz ayarları bu layerımıza uyguluyoruz.(ayarlara nereden gireceğim diyen arkadaşlar için = Layer >> Layer Style >> Blending Options... )burdan ulaşabilirsiniz.



ayarlarımızın sonucundan şeklimiz böyle olmalı.
Evet Arkadaşlar eskilerimiz şunu söylerlerdi zorlukları aşma aşamasında Zurnanın Zırt dediği Yer işte o noktaya geldik zurna tam bu noktada zırt diyecek. bu bölüm tamamiyle sizlerin beceri ve beyin gücüne bağlı olarak yapabileceğiniz bir bölüm.hadi bakalım lafı uzatmadan tasarıma devam edelim.
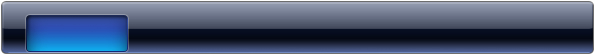
5. (#10C2FD Transparan)Renk kodumuz ile layerımıza gradient tool ile dik bir şekilde uygulama yapıyoruz.

6. Burası bizim Detay noktamız. Çizmiş olduğumuz Şeklimizi şeçiyoruz burda (layerımıza Crtl + Clikt ile ) tıklayarak tamamını seçili hale getiriyoruz.seçili hale getirdikten sonra layerımızı yeni bir layer oluşturuyoruz ve Brush tool (Softbrsuh-10px)ile siyah renkte brush uyguluyoruz ve layerımızın opasity değerini düşürerek şeklimizi oluşturuyoruz.

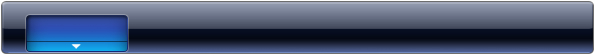
7.line tool ile şekilde gördüğünüz gibi bir çizgi çiziyoruz.ve Custom shape tool ile üçgen şeklimizi yeni bir layer a çiziyoruz.

8. Buton olarak çizmiş olduğumuz shapemizi seçiyoruz.(nasıl seçeceğimizi önceden söylemiştim hatırlatmak için (Ctrl + Click) Diyelim.Yeni bir layer oluşturarak Gradient tool ile (beyaz Transparan) şekilde uygulama yapıyoruz.

9.Bu aşamadan sonrası kolay ayraç kullanacağız butonlarımız arasında bunun yapılış buraya kadar geldikten sonra kolay olacaktır.hemen anlatayım nasıl yapacağımızı.bir siyah çizgi ve bir beyaz çizgiyi yanyana çiziyoruz.ve çizmiş olduğumuz çizgilere Filter >> Blur >> Motion Blur ile Angle = -90 Distance = 6 olacak şekilde blur uyguluyoruz.


sonuç






